I dagens digitale landskap er mobilbrukeropplevelsen avgjørende for suksessen til en nettbutikk. Med stadig flere kunder som foretar kjøp via mobile enheter, er det viktigere enn noensinne for nettbutikkeiere å sikre at deres nettbutikk er optimalisert for mobilbruk. I dette blogginnlegget vil vi utforske hvorfor mobiloptimalisering er viktig, og gi deg praktiske tips for å forbedre mobilbrukeropplevelsen i din nettbutikk.
Forståelse av mobilbrukertrender:
Før du begynner å optimalisere mobilbrukeropplevelsen, er det viktig å forstå de siste mobilbrukertrendene. Gjennom å analysere data fra nettstedsanalyseverktøy som Google Analytics, kan du identifisere hvor stor andel av dine besøkende som bruker mobile enheter, hvilke sider de besøker mest, og hvordan de oppfører seg. Dette vil gi deg innsikt i hvordan du kan tilpasse nettbutikken din for å imøtekomme deres behov og preferanser.
Her er noen nøkkelfaktorer å vurdere når det gjelder mobilbrukertrender:
a. Mobilandeler: Undersøk hvor stor andel av besøkene på nettbutikken din kommer fra mobile enheter i forhold til desktop-enheter. Dette gir deg innsikt i hvor viktig det er å optimalisere for mobilbrukere.
b. Enhetsfordeling: Se på hvilke typer mobile enheter som brukes mest av besøkende i nettbutikken din. Dette kan inkludere smarttelefoner, nettbrett og ulike operativsystemer som iOS og Android. Det kan hjelpe deg med å prioritere optimaliseringen basert på de mest populære enhetene blant målgruppen din.
c. Brukervaner: Analyser hvordan mobilbrukerne oppfører seg når de besøker nettbutikken din. Hvilke sider besøker de oftest? Hvor lang tid bruker de på nettstedet? Hvor mange sider besøker de i gjennomsnitt per økt? Dette gir deg innsikt i brukernes engasjement og navigasjonsmønstre.
d. Konverteringsfrekvens: Undersøk hvordan konverteringsfrekvensen varierer mellom mobile enheter og desktop-enheter. Er det en forskjell i konverteringsgraden mellom de to? Dette kan hjelpe deg med å identifisere eventuelle utfordringer eller flaskehalser spesifikt knyttet til mobilbrukeropplevelsen.
e. Navigasjon og interaksjon: Analyser hvordan mobilbrukere navigerer og samhandler med nettbutikken din. Hvilke menyer, søkefunksjoner eller filtreringsalternativer bruker de mest? Er det noen aspekter ved nettstedet ditt som kan gjøre navigasjonen eller interaksjonen vanskelig på mobile enheter?
Ved å forstå mobilbrukertrender, kan du få innsikt i hvordan mobilbrukerne oppfører seg og hvilke behov de har når de besøker nettbutikken din. Dette vil hjelpe deg med å ta informerte beslutninger om optimalisering av nettstedet ditt for å skape en bedre mobilbrukeropplevelse og øke konverteringsfrekvensen blant mobilbrukerne dine.
Det er viktig å holde seg oppdatert på endringer i mobilbrukertrender over tid, da brukervaner og teknologier stadig utvikler seg. Ved å overvåke og analysere mobilbrukertrender kontinuerlig, kan du tilpasse nettbutikken
Responsivt design:
En nøkkelkomponent i mobiloptimalisering er å ha et responsivt design for nettbutikken din. Dette betyr at nettstedet ditt automatisk tilpasser seg ulike skjermstørrelser og enheter, og gir en brukervennlig opplevelse uansett om kunden bruker en mobiltelefon, nettbrett eller datamaskin. Sørg for at alle elementer, som bilder, tekst og knapper, justeres proporsjonalt og ser bra ut på forskjellige skjermstørrelser.
Her er noen viktige aspekter ved responsivt design:
a. Fleksibel layout: En responsiv nettbutikk har en fleksibel layout som tilpasser seg proporsjonalt til skjermstørrelsen. Elementer som bilder, tekstblokker, navigasjonsmenyer og knapper skal automatisk justeres og omorganiseres for å passe til ulike enheter. Dette sikrer at brukerne ikke trenger å zoome inn eller horisontalt rulle for å se innholdet.
b. Flytende bilder: Bilder i en responsiv nettbutikk bør skaleres riktig for å passe innenfor skjermstørrelsen uten å miste bildekvaliteten. Dette kan oppnås ved å bruke CSS-stileregler som max-width: 100%, slik at bildene ikke overstiger bredden på skjermen.
c. Tilpassede navigasjonsmenyer: Navigasjonsmenyen på en responsiv nettbutikk bør tilpasses for å gi en brukervennlig opplevelse på mindre skjermer. Dette kan inkludere bruk av menyikoner, sammenleggbare menyelementer eller en hamburgermeny for å spare plass og gi brukerne enkel tilgang til ønsket innhold.
d. Tekst og typografi: Teksten i en responsiv nettbutikk skal være lesbar uten behov for zooming eller horisontal rulling. Bruk en skriftstørrelse og linjeavstand som er behagelig å lese på mindre skjermer. Vær også oppmerksom på kontrasten mellom teksten og bakgrunnen for å sikre god lesbarhet.
e. Interaktive elementer: Interaktive elementer, som skjemafelt, knapper og kryssalgfunksjoner, bør være optimalisert for berøringsskjermer. Sørg for at de er store nok til å trykke på med en finger, og at de reagerer raskt og riktig på berøringer.
Ved å implementere responsivt design i nettbutikken din, sikrer du at brukerne får en optimal opplevelse uavhengig av hvilken enhet de bruker. Dette er viktig for å imøtekomme mobilbrukernes behov og forventninger, og for å sikre at de enkelt kan utforske produkter, legge til varer i handlekurven og fullføre kjøpsprosessen på en smidig og brukervennlig måte.
Responsivt design bidrar også til bedre søkemotoroptimalisering (SEO), da søkemotorer som Google favoriserer nettsteder som er mobilvennlige. Ved å ha en responsiv nettbutikk, kan du forbedre synligheten din i søkeresultatene, øke sannsynligheten for høyere rangering og tiltrekke flere potensielle kunder til nettbutikken din.
Det er viktig å merke seg at Google og andre søkemotorer prioriterer brukeropplevelsen, og da spesielt på mobile enheter. Ved å tilby en responsiv nettbutikk som tilpasser seg mobile skjermer, signaliserer du til søkemotorene at du tar hensyn til mobilbrukernes behov. Dette kan ha en positiv innvirkning på synligheten din i søkeresultatene, noe som er avgjørende for å tiltrekke organisk trafikk til nettbutikken din.
Ved å implementere responsivt design, sørger du for at brukerne får en optimal opplevelse uansett hvilken enhet de bruker, noe som bidrar til lengre besøkstid, lavere bounce rate og høyere konverteringsrater. Dette vil ikke bare forbedre brukeropplevelsen, men også styrke nettbutikkens omdømme og konkurransedyktighet på nettet.
Husk at responsivt design er en kontinuerlig prosess, og det er viktig å regelmessig teste og optimalisere nettbutikken din for å sikre at den fortsetter å levere en førsteklasses mobilbrukeropplevelse i tråd med de stadig skiftende mobile trender og teknologier.
Forenklet navigasjon og skjemafelt
På en mindre skjerm er det viktig å tilby en enkel og intuitiv navigasjon. Reduser antall klikk som kreves for å komme til ønsket side, og bruk en tydelig menystruktur som er enkel å navigere med en finger. I tillegg bør skjemafelt og inndatafelt være optimalisert for mindre skjermtastaturer, og det bør være enkelt for brukere å fullføre kjøpsprosessen på mobilen.
a. Redusert klikk- og skjermbelastning: På en mobil enhet er skjermen begrenset, og det er viktig å redusere antall nødvendige klikk og skjermbelastning for å nå ønsket innhold. Forenkle navigasjonen ved å ha en tydelig og oversiktlig menystruktur. Unngå for mange undermenyer eller komplekse navigasjonsveier. Bruk kategorier og underkategorier på en logisk måte for å hjelpe brukerne med å finne ønsket innhold raskt og enkelt.
b. Tydelige og berøringsegnede menyelementer: Sørg for at menyelementene i nettbutikken din er tydelige, lett berøringsegnede og enkle å trykke på med en finger. Plasser menyknapper på en synlig og tilgjengelig del av skjermen, for eksempel øverst eller nederst på siden. Bruk gjerne ikoner eller symboler som er lett gjenkjennelige for å representere de forskjellige kategoriene eller sidene.
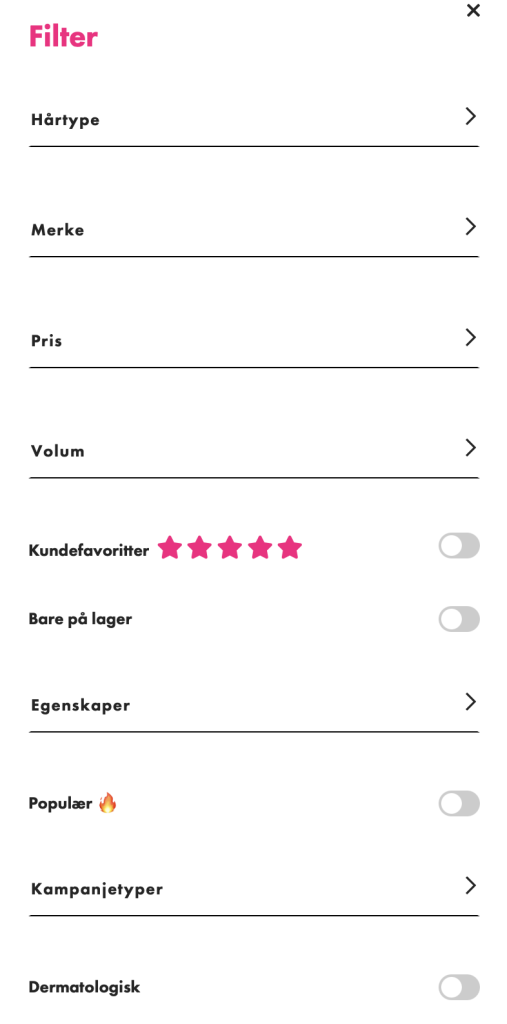
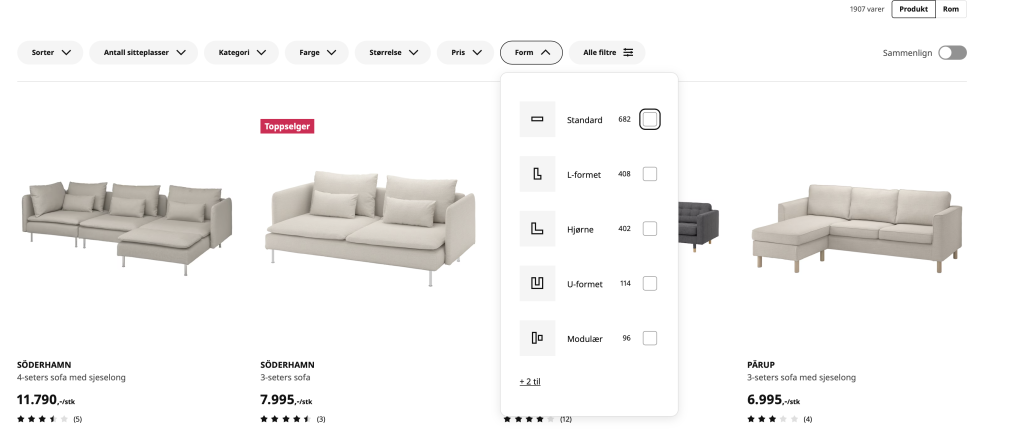
c. Lett søk og filtrering: Implementer et søkefelt som er synlig og enkelt å bruke på mobilenheter. Dette vil tillate brukerne å søke etter produkter eller spesifikke elementer raskt. I tillegg bør du vurdere å legge til filtreringsalternativer, slik at brukerne kan raskt begrense resultatene basert på kriterier som størrelse, farge eller pris. Dette forenkler prosessen med å finne ønskede produkter og forbedrer brukeropplevelsen.
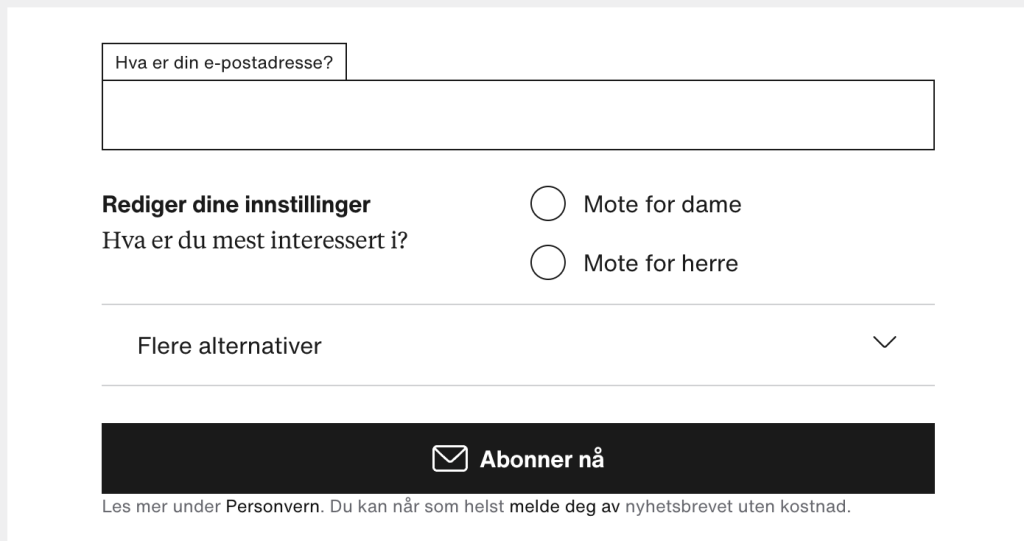
d. Optimaliserte skjemafelt: Hvis nettbutikken din har skjemaer, for eksempel under kjøpsprosessen eller for nyhetsbrevregistrering, er det viktig å optimalisere skjemafeltene for mobilbrukere. Skjemafelt bør være tilstrekkelig store og enkle å trykke på med en finger. Reduser antall påkrevde felt til et minimum, og bruk funksjoner som autofullføring eller forhåndsutfylling for å gjøre det enklere for brukerne å oppgi informasjon. Dette vil redusere friksjonen og øke konverteringsraten på mobile enheter.
Ved å forenkle navigasjonen og skjemafeltene i nettbutikken din for mobilbrukere, gir du en bedre og mer sømløs brukeropplevelse. Dette gjør det enklere for brukerne å finne og kjøpe produktene de leter etter, og kan øke konverteringsraten blant mobile brukere.
Størrelse på knapper og tekst:
Når det gjelder mobilbrukeropplevelsen, er størrelsen på knapper og tekst av avgjørende betydning. Mobilskjermer er mindre enn skjermer på desktop-enheter, og derfor må knapper og tekst være tilstrekkelig store for at brukerne enkelt kan trykke på dem og lese innholdet.
a. Knapper: Knapper i en mobilnettbutikk bør være store nok til at brukerne enkelt kan trykke på dem med en finger. Det anbefales å bruke en størrelse på minst 44 piksler x 44 piksler som et utgangspunkt, men du kan tilpasse størrelsen etter dine preferanser og målgruppens behov. Plasser også knappene på en tydelig og tilgjengelig del av skjermen, slik at brukerne umiddelbart kan se og trykke på dem uten å måtte scrolle.
b. Tekst: Teksten i nettbutikken din bør være lesbar uten behov for zooming eller anstrengt lesing. Velg en skriftstørrelse som er tilstrekkelig stor for mobilskjermer, og sørg for at linjeavstanden er tilstrekkelig for å gi en behagelig leseopplevelse. En generell anbefaling er å bruke en skriftstørrelse på minst 16 piksler for hovedteksten, men det kan være nødvendig å justere størrelsen avhengig av skrifttypen og designet.
c. Kontrast: Sikre god kontrast mellom teksten og bakgrunnen for å forbedre lesbarheten. Bruk farger med høy kontrast, for eksempel mørk tekst på lys bakgrunn eller omvendt. Unngå å bruke farger som er for like eller svake, da dette kan gjøre det vanskelig for brukerne å lese innholdet.
d. Responsiv skalerbarhet: Pass på at både knapper og tekst skalerer proporsjonalt og forblir lesbare når brukerne zoomer inn eller ut på mobilskjermen. Dette sikrer at brukerne får en god opplevelse uansett zoomnivå og skjermstørrelse.
Ved å ha tilstrekkelig store knapper og lesbar tekst i nettbutikken din, gir du brukerne en bedre mobilbrukeropplevelse ved å gjøre det enkelt for dem å trykke på knapper og lese innholdet. Dette bidrar til redusert frustrasjon, bedre brukervennlighet og høyere konverteringsrater blant mobile brukere.
Husk å ta hensyn til din målgruppes behov og preferanser når du justerer størrelsen på knapper og tekst. Gjennomfør også testing på ulike mobile enheter for å sikre at elementene vises og fungerer riktig på forskjellige skjermstørrelser og oppløsninger.
Mobilanalyse er et kraftig verktøy som nettbutikkeiere kan bruke til å forstå og forbedre mobilbrukeropplevelsen. Ved å analysere kjøpsatferd, målrette mobilmarkedsføringen, samle bruker tilbakemeldinger og utføre testing, kan du optimalisere nettbutikken din for mobile enheter og tilfredsstille kravene og forventningene til mobilbrukerne dine. Ved å gi en sømløs og brukervennlig opplevelse vil du kunne øke konverteringsraten og bygge lojalitet blant mobile kunder. Husk å bruke dataene fra mobilanalyse for å ta informerte beslutninger og kontinuerlig forbedre mobilbrukeropplevelsen i nettbutikken din.