Nettet blir raskere. Faktisk viser HTTP Archive at flere nettsider enn noen gang før består Core Web Vitals-vurderingen, som ser på tre metrikker som representerer ulike aspekter av sideytelsen: lastehastighet, respons på interaksjon og layoutstabilitet.
Tidligere denne uken publiserte Chrome-teamet en tilbakeblikk på Web Vitals-programmet som detaljerer noen av nettleserrelaterte og økosystemforbedringer som brakte oss dit vi er i dag. I innlegget rapporterte Chrome-teamet at det ble spart 10 000 års ventetid takket være disse forbedringene av Core Web Vitals.
Så med 2024 like rundt hjørnet, ønsket jeg å ta en nærmere titt på hva som kreves for å opprettholde denne framdriften og fortsette å gjøre nettet enda raskere.
Men det er en hake. Metrikken vi bruker for å måle responsen på interaksjon endres i 2024. Og denne nye metrikken finner mange responsproblemer som tidligere har gått under radaren.
Vil vi kunne møte denne nye utfordringen? Vil vi kunne gjøre det samtidig som vi holder tritt med ytelsesforbedringene i 2023? Jeg tror det, men vi kommer til å måtte lære noen nye triks.
performance.now
Forrige uke deltok jeg på performance.now() konferansen i Amsterdam, der vi diskuterte hvordan vi kan gjøre nettsider raskere. En av arrangørene og talerne var Tammy Everts, som enkelt forklarte hvorfor nettsidehastighet er viktig.
Tammy mener at raskere nettsider kan påvirke flere viktige ting, som for eksempel hvor mange som forlater nettsiden uten å gjøre noe (hoppfrekvens), hvor mye folk handler (handlekurvstørrelse), hvor mange som fullfører en handling (konverteringer), hvor mye penger du tjener (inntekt), hvor lenge folk blir på nettsiden (tid på nettstedet), hvor mange sider de ser (sidevisninger), hvor fornøyde brukerne er (brukertilfredshet), hvor mange som kommer tilbake, hvor godt nettsiden dukker opp i søkemotorer (organisk søketrafikk), hvordan merkevaren oppfattes (merkevareoppfatning), hvor produktive brukerne er (produktivitet), hvor mye båndbredde du sparer (båndbredde/CDN-sparing), og hvordan du kan få en konkurransefordel (konkurransefordel).
Med bedre nettsidehastighet kan du ikke bare forbedre virksomheten din, men også gi brukerne en bedre opplevelse på nettsiden din. Dette handler ikke bare om penger, det handler også om å gi folk en bedre tid på nettet.
Tammy samarbeidet også med Tim Kadlec for å lage WPO Stats, en nettside som katalogiserer case-studier innen web ytelse og direkte knytter forbedringer innen web ytelse til bedre forretningsresultater.
I en case-studie av en Shopify-nettside ble lastingstiden og layout-stabiliteten forbedret med henholdsvis 25% og 61%. Dette førte til en imponerende nedgang på 4% i avhoppfrekvensen og en økning på 6% i konverteringsraten. I en annen studie ble ytelsen til nettsiden til Obama for America forbedret med hele 60%, og dette resulterte i en tilsvarende økning i konverteringer på 14%. Det finnes flere lignende eksempler som disse.
Fornøyde brukere genererer mer inntekt. Hvis vi tenker på den typiske konverteringstrakten, blir det færre og færre brukere som beveger seg dypere inn i trakten. Optimalisering av ytelsen smører effektivt trakten for å øke konverteringer ved å gi brukerne en jevnere opplevelse.
Dette påvirker virksomheten, men enda viktigere er at ytelse er tett knyttet til brukeropplevelsen.
Hvordan er hastigheten i dag
Ved begynnelsen av 2023 bestod 40,1% av nettsidene Core Web Vitals-vurderingen for mobile brukeropplevelser. Siden den gang har vi sett jevn vekst. Per september 2023 er vi oppe i 42,5% av nettsider som består Core Web Vitals-vurderingen, en forbedring på 2,4 prosentpoeng eller 6,0%. Dette er en ny topp, og det representerer en utrolig mengde arbeid fra hele web-økosystemet.
Dette kan virke som en situasjon der noen ser glasset som halvfullt og andre som halvtomt. Du kan feire den positive historien om at nesten halvparten av alle nettsider har målbart god ytelse. En like gyldig måte å se på det er at mer enn halvparten av nettsidene ikke når opp til ytelsesstandarden.
Vi kan ha det begge veier! Det er fantastisk at nettet har blitt så mye bedre, samtidig som vi kan presse oss selv til å opprettholde denne fremdriften inn i 2024.
Det svakeste ledet
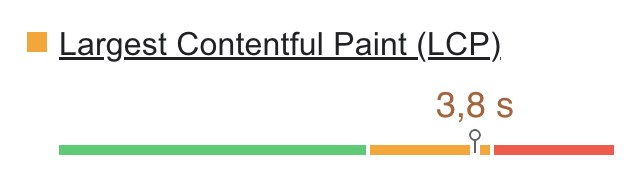
Det kan virke som om responsivitet vil bli den nye flaskehalsen når INP tar over, men det er faktisk ikke tilfelle. Lasteytelsen, slik den måles av Largest Contentful Paint (LCP)-metrikken, er og vil fortsatt være det svakeste leddet i Core Web Vitals-vurderingen.
For å bestå Core Web Vitals-vurderingen, må en nettside være rask i alle tre metrikkene. Så for å fortsette forbedringstakten, må vi se på metrikkene som trenger mest hjelp.
Dette er prosentandelen nettsider med god LCP på mobil, sammenlignet med 64,1% og 76,0% for INP og CLS, ifølge HTTP Archive per september 2023-datasettet.
Så lenge web-ytelse har vært en ting, har utviklere snakket om lasteytelse. Siden dagene med enkle HTML-applikasjoner har vi bygget opp mye kunnskap rundt tradisjonelle teknikker som backend-ytelse og bildeoptimalisering. Men nettsider har utviklet seg mye siden den gang. De har blitt mer komplekse med flere avhengigheter, rikere innhold og sofistikerte måter å vise ting på nettet. For å løse moderne problemer, trenger vi moderne løsninger.
I 2022 introduserte Philip Walton en ny måte å bryte ned LCP-tiden på: tiden det tar å motta innhold på nettleseren, tiden det tar å laste LCP-bildet, tiden det tar å ferdiglaste LCP-bildet, og tiden det tar før LCP-elementet er synlig. Ved å måle hvilke av disse faktorene som er tregest, kan vi fokusere på de optimaliseringene som vil ha størst effekt på LCP-ytelsen.
Vanlig råd sier at hvis du vil at LCP-bildet skal vises tidligere, bør du optimalisere selve bildet. Dette inkluderer å bruke et mer effektivt bildeformat, lagre det lengre, endre størrelsen mindre, osv. Men hva med resten?
Lazy loading
Lazy loading er et stort problem for ytelse. Dette gjelder spesielt for LCP (Largest Contentful Paint)-bilder. Selv om lat lasting kan være nyttig for mindre viktige elementer på nettsiden, bør LCP-bilder alltid lastes så tidlig som mulig for å sikre god ytelse.

Et annet problem er klient-side rendering, der nettleseren ikke kan laste LCP-bildet før det er oppdaget i DOM. En bedre løsning kan være å bruke server-side rendering.
Det er også viktig å merke seg at LCP-bilder som er deklarert i CSS-bakgrunnsstiler, ikke blir oppdaget av nettleserens forhåndslastningsskanner. For å løse dette, kan du bruke enkle  elementer eller bruke deklarativ forhåndslasting med for å sikre at bildene lastes tidligere.
elementer eller bruke deklarativ forhåndslasting med for å sikre at bildene lastes tidligere.
Ved å fjerne avhengigheter av JavaScript eller CSS og plassere direkte i HTML, kan du redusere forsinkelser i rending og forbedre ytelsen på nettstedet ditt.
Noen nye triks
Så langt er alle disse LCP-anbefalingene i hovedsak å demontere noen av kompleksitetene vi har introdusert i applikasjonene våre: LCP lazy loading, klient-side rendring og LCP bakgrunnsbilder. Det er også noen relativt nye, additive teknikker vi kan bruke for å forbedre ytelsen eller til og med unngå disse forsinkelsene helt.
Web Almanac sier at 0,03% av sidene brukte fetchpriority=high på LCP-bildene sine. Dette gir nettleseren hint om at bildet skal lastes høyere enn standardprioritet. Bilder i Chrome er vanligvis lav prioritet som standard, så dette kan gi dem en meningsfull økning.
I den nyeste HTTP Archive-datasettet bruker nå 9,25% av sidene fetchpriority=high på LCP-bildene sine. Dette er et massivt hopp, hovedsakelig på grunn av at WordPress adopterte fetchpriority i versjon 6.3.
Det er også et par teknikker du kan bruke for å oppnå effektive øyeblikkelige navigasjoner: utnytte back/forward-cache og spekulativ lasting.
Når en bruker trykker på bak- eller frem-knappene, gjenopptas en tidligere besøkt side. Hvis siden var lagret i nettleserens minne for bak/frem-cache (også referert til som bfcache), vil den virke som om den lastes øyeblikkelig. Det LCP-bildet vil allerede være lastet, og all JavaScript som trengs for å rendre det, vil allerede ha kjørt. Men ikke alle sider er kvalifisert for cachen. Ting som avslutningshørere eller Cache-Control: no-store-direktiver gjør for øyeblikket* sider uegnet for Chromes cache, selv om disse hendelseslytterne blir satt av tredjeparter.
Bfcache-berettigelse for Web Almanac, har bruk av avslutningshørere gått ned fra 17% til 12% av sidene, og no-store-bruken har gått ned mindre betydelig fra 22% til 21%. Så flere sider kvalifiserer for denne øyeblikkelige lasting-cachen, noe som gavner alle Core Web Vitals-metrikker.
Den andre teknikken for øyeblikkelig navigasjon kalles spekulativ lasting. Ved hjelp av den eksperimentelle Speculation Rules API, kan utviklere gi nettleseren hint om at hele siden skal prerendres hvis det er en høy sannsynlighet for at brukeren vil navigere dit neste gang. API-en støtter også prefetching, som er en mindre aggressiv måte å forbedre lasteytelsen på. Ulempen er at den bare laster selve dokumentet og ingen av dens underressurser, så den er mindre sannsynlig å levere løftet om “øyeblikkelig navigasjon” enn prerender-modus.
Her er et eksempel på spekulativ lasting i bruk, fra MDN-dokumentene:
<script type=”speculationrules”> { “prerender”: [ { “source”: “list”, “urls”: [“next3.html”, “next4.html”] } ] } </script>
Begge disse optimaliseringene utnytter forskjellige former for prerendering. Med bfcache blir tidligere besøkte sider bevart i minnet, slik at revisiting dem fra historikkstakken kan skje øyeblikkelig. Med spekulativ lasting trenger ikke brukeren å ha besøkt siden noensinne for at den skal prerendres. Den samlede effekten er den samme: øyeblikkelige navigasjoner.